東京ガス株式会社
- Figma勉強会
- デザインチーム支援
- デザインレビュー
- 課題整理・改善実施
- デザインシステム
- UI/UX
- Web
- ロゴ/アイコン



Proximoは東京ガス株式会社様の会員サービス「myTOKYOGAS」のUI/UXデザイン支援をしています。デザインのレビューからデザイン提案と作成、プロジェクト支援からFigma勉強会と幅広く支援させていただいています。東京ガス様のUI/UXデザインチーム皆様と共にmyTOKYOGASのデザイン改善に取り組ませていただいております。

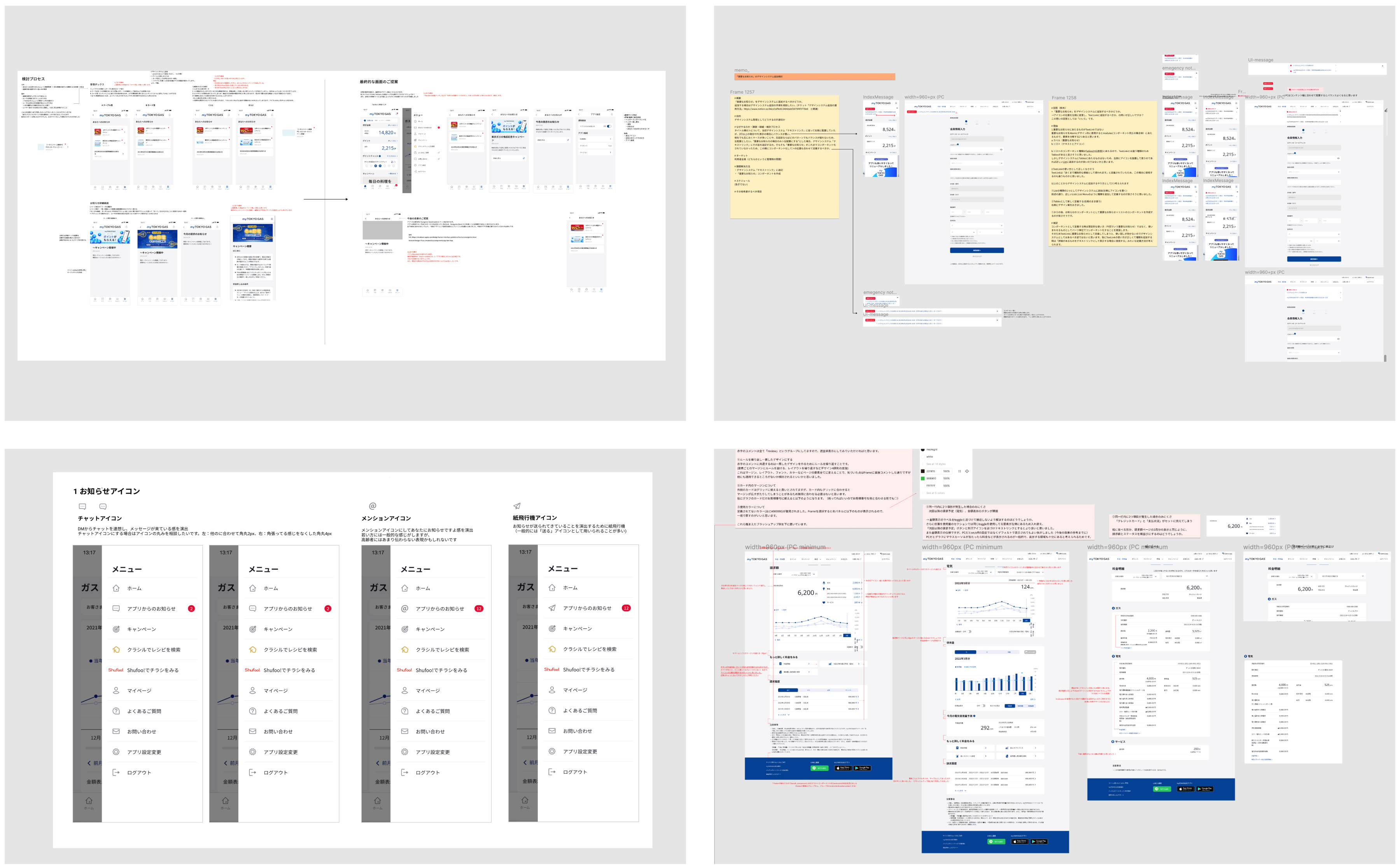
東京ガス様のUI/UXデザインチームはスプリント単位でmyTOKYOGASのデザインを作成していたため、毎週1回の定例会議を設定し、myTOKYOGASの検討したデザインレビューやデザイン提案・作成をしました。
検討経緯をしっかり汲み取ってレビューをするために、目的や背景、課題などを記入するフォーマットを使いながらレビューを実施しました。Proximoでデザイン提案・制作するときは同様に背景や検討経緯をヒアリングした上で作成しました。
どちらもFigma上のメモでやりとりを頻繁におこなっていたため、デザインの言語化を意識していました。またUI/UXデザインチームの皆様からデザインに関する質問を受けた時もロジカルな説明を心がけ、納得感を持っていただき、皆様のUIのスキルに積み上がるようなフィードバックをしました。

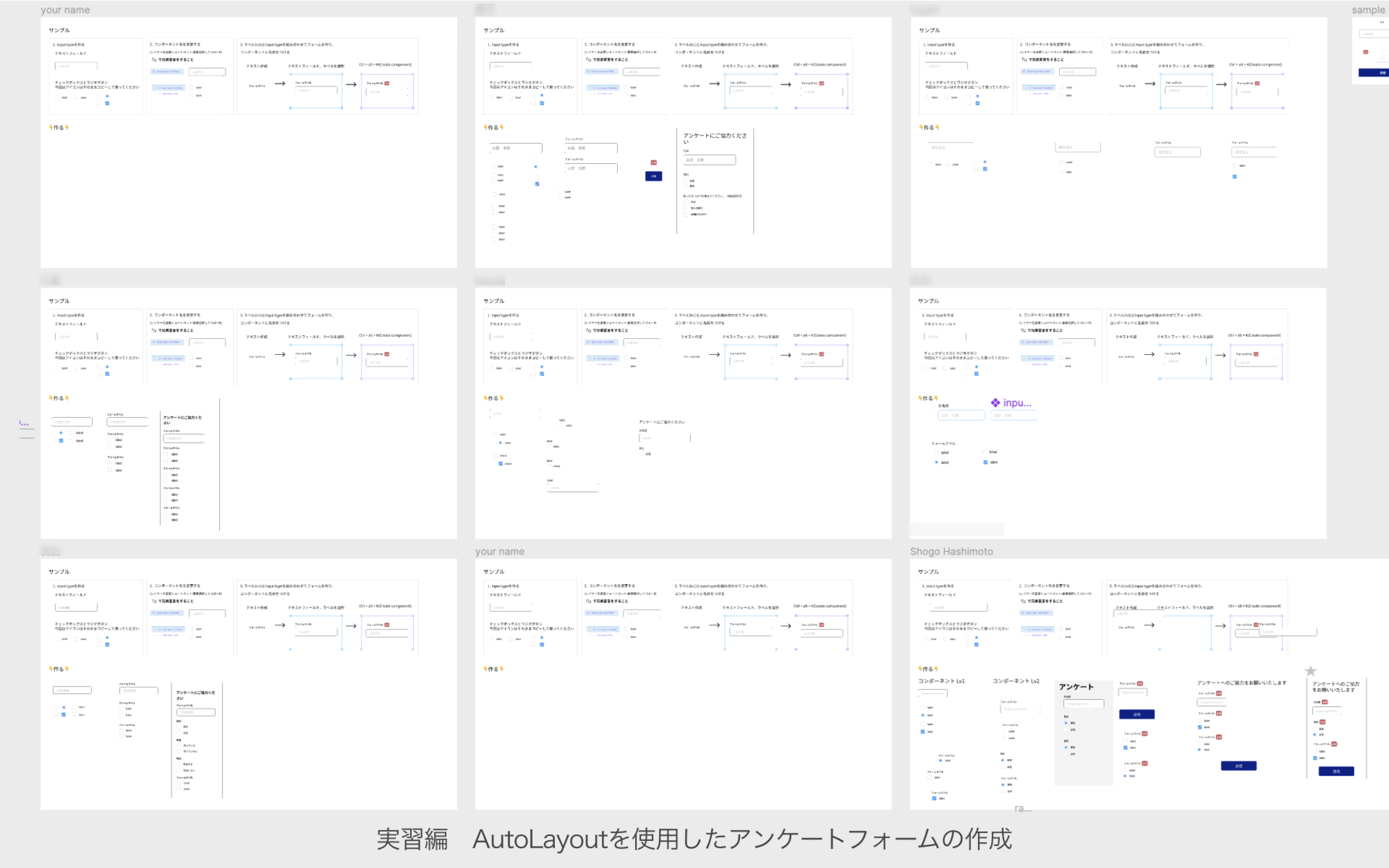
UI/UXデザインチームの皆様のデザインスキルを最大化できるようFigma勉強会を実施しました。実施した背景として、FigmaのデザインシステムやFigmaそのものの使い方に課題が多く見られました。そこでデザインチームの作業効率やデザインの捉え方がアップデートできるよう、ProximoからFigma勉強会の実施を提案させていただきました。
勉強会の内容は講義4回、AutoLayoutなどの実践編が3回、計7回の構成でおこないました。
勉強会を通じてUI/UXデザインチームの皆様がmyTOKYOGASのデザインシステムの課題発見し、よりよくするためのアクションをしていただくことを狙った構成としました。講義では最初からテクニックを学ぶのではなく、Figmaが開催したイベントをもとに、時代によるデザインの変化からFigmaの提供機能をチームの皆様と一緒に紐解いていきました。なぜデザインシステムが提供されているのか、なぜコンポーネントを使うのか、提供されてる機能の背景を理解し、より興味を持って勉強会に取り組んでいただくことができました。
勉強会の実施後はAutoLayoutを活用していることやFigma Pluginの積極的な活用から作業効率化が見られること、自身でデザインシステムへの編集ができるようになるなど多くの成果を残すことができました。


デザインレビューと並行して、プロジェクトの支援もさせていただきました。UI/UXデザインチームの課題感から実施計画の検討、カスタマージャーニーを用いて体験から施策の検討をおこないました。
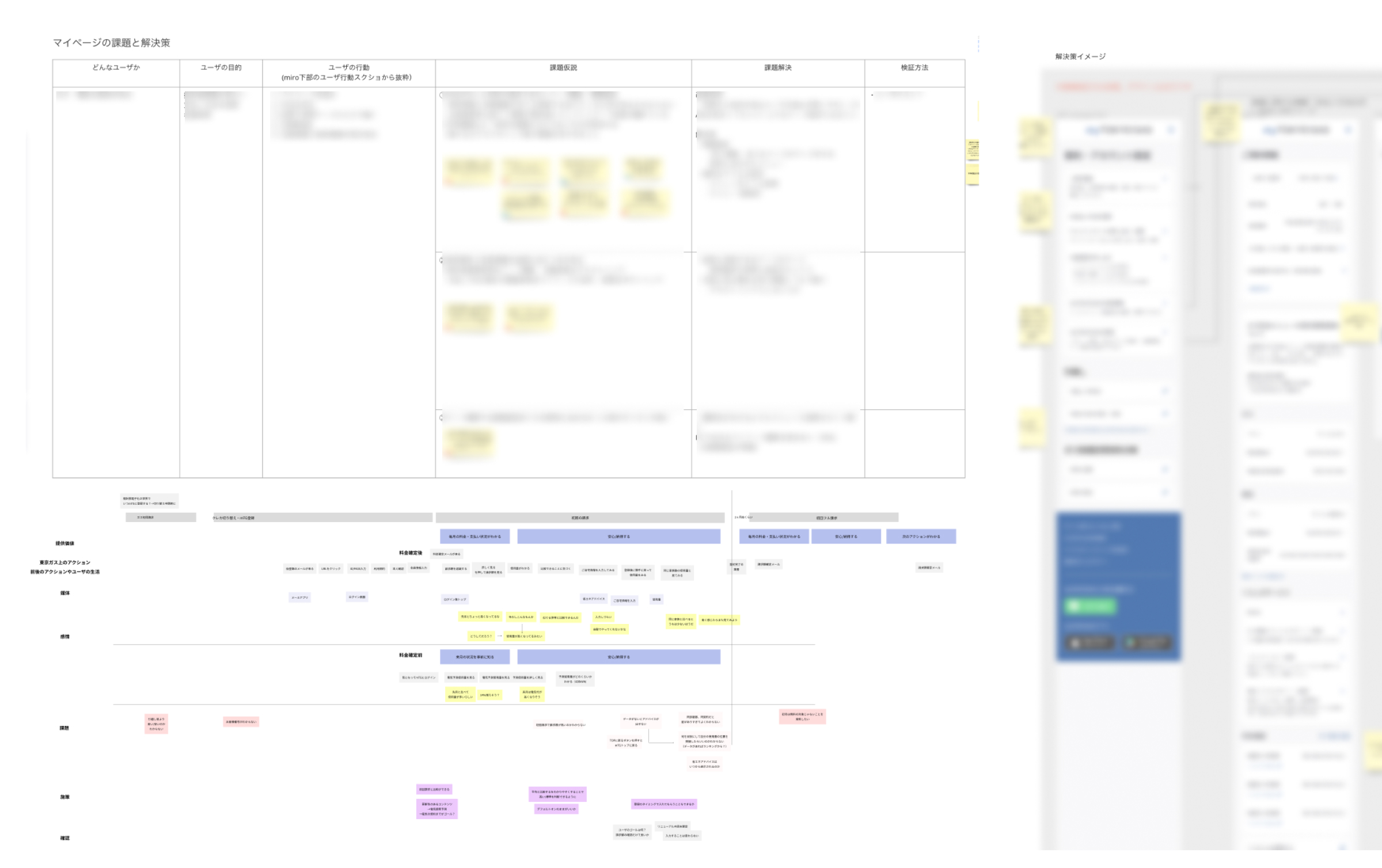
支援させていただいたうちのマイページ改善プロジェクトでは、様々な粒度の課題がありどのように改善していくか困難な状態でした。そこでProximoがまずユーザー行動のデータから1つの仮説を立てた上で、課題解決の方向性までを整理しました。この解決策でどのようになるか具体的なデザインイメージと合わせて提案したため、プロジェクトメンバーのイメージも固まりやすく、スムーズに具体的なデザイン検討に進むことができました。
マイページの階層ページは多岐にわたるため、階層のページデザインはUI/UXデザインチーム主導で行い、私たちはデザインレビュー、デザイン提案を入れることで体験に課題がある部分を解消しながら進めていくことができました。
引き続き、東京ガス様のUI/UXデザインチーム皆様が取り組まれるmyTOKYOGASの改善を支援してまいります。
Client : 東京ガス株式会社
Creative Direction : Rei Suzuki